Slide show cho mọi thể loại wap bằng BxSlider
Hôm nay mình sẽ hướng dẫn các bạn
làm slide show đủ thể loại,
cho mọi wap web kể cả xtgem lẫn các wapbuilderCó lẽ mình sẽ không giới thiệu về slide nữa. Vào việc luôn
B1: Thêm vào head wap bạn 3 code sau:
<!-- jQuery library (served from Google) -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<!-- bxSlider Javascript file -->
<script src="http://vinaapk.net/wp-content/themes/1kane/assets/js/jquery.bxslider.min.js"></script>
<!-- bxSlider CSS file -->
<link href="http://vinaapk.net/wp-content/themes/1kane/jquery.bxslider.css" rel="stylesheet" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<!-- bxSlider Javascript file -->
<script src="http://vinaapk.net/wp-content/themes/1kane/assets/js/jquery.bxslider.min.js"></script>
<!-- bxSlider CSS file -->
<link href="http://vinaapk.net/wp-content/themes/1kane/jquery.bxslider.css" rel="stylesheet" />
Đã xong phầm thiết lập Jquery
B2: Đến phần thiết lập cho slide nhé.
Mặc định sẽ là:
$(document).ready(function(){
$('.bxslider').bxSlider();
});
$('.bxslider').bxSlider();
});
Bạn có thể tùy biến thêm bằng các hàm trong jquery khi nãy vào biến ({biến bạn thêm}) vào giữa
$(document).ready(function(){
$('.bxslider').bxSlider();
});
$('.bxslider').bxSlider();
});
Nghĩa là
$(document).ready(function(){
$('.bxslider').bxSlider();
({Biến bạn thêm})});
$('.bxslider').bxSlider();
({Biến bạn thêm})});
Mình sẽ làm ví dụ ở dưới nha. Khi mình ghi Biến bạn thêm: abc thì tức là bạn sẽ thay abc vào chỗ ({biến bạn thêm}) thành ({abc}) làm như này để khỏi mất thời gian nha
B3: Tạo hiển thị slide HTML
Khoan vội vàng và hãy đọc hết bài nhé.
<ul class="bxslider">
<li><img src="/images/pic1.jpg" /></li>
<li><img src="/images/pic2.jpg" /></li>
<li><img src="/images/pic3.jpg" /></li>
<li><img src="/images/pic4.jpg" /></li>
</ul>
<li><img src="/images/pic1.jpg" /></li>
<li><img src="/images/pic2.jpg" /></li>
<li><img src="/images/pic3.jpg" /></li>
<li><img src="/images/pic4.jpg" /></li>
</ul>
Trong ví dụ, khi nào mã HTML thay đổi thì mình sẽ post lại, còn không các bạn mặc định dùng mã này nhé
B4: Tùy chỉnh một số slide
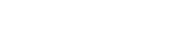
1: Image slideshow with captions

Biến bạn thêm: mode: 'fade', captions: true
Mã HTML:
<ul class="bxslider">
<li><img src="/images/730_200/tree_root.jpg" title="Funky roots" /></li>
<li><img src="/images/730_200/hill_road.jpg" title="The long and winding road" /></li>
<li><img src="/images/730_200/trees.jpg" title="Happy trees" /></li>
</ul>
<li><img src="/images/730_200/tree_root.jpg" title="Funky roots" /></li>
<li><img src="/images/730_200/hill_road.jpg" title="The long and winding road" /></li>
<li><img src="/images/730_200/trees.jpg" title="Happy trees" /></li>
</ul>
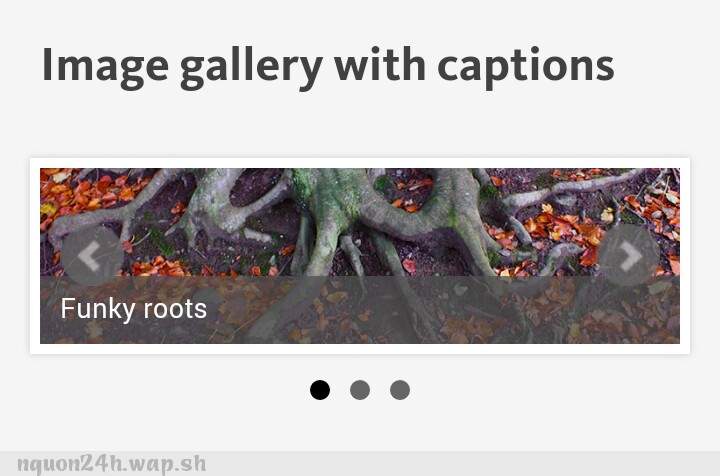
2: Auto show with start / stop controls

Biến bạn thêm: auto: true, autoControls: true
3: Manual show without infinite loop
Biến bạn thêm: infiniteLoop: false, hideControlOnEnd: true
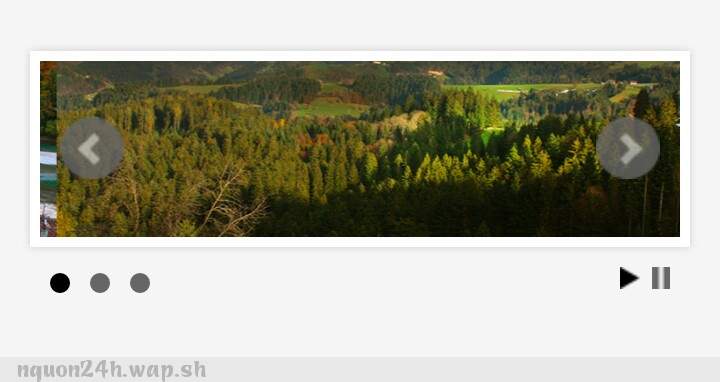
4: Thumbnail pager

Biến bạn thêm: pagerCustom: '#bx-pager'
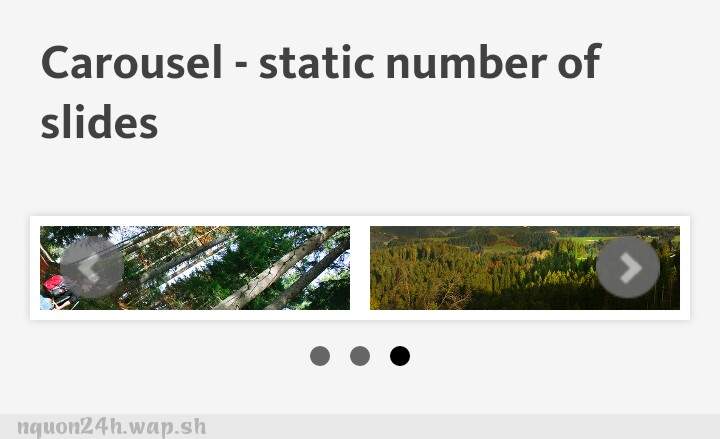
5: Carousel - static number of slides

Biến bạn thêm: minSlides: 2, maxSlides: 2, slideWidth: 360, slideMargin: 10
Mã HTML số ảnh phải là số chẵn
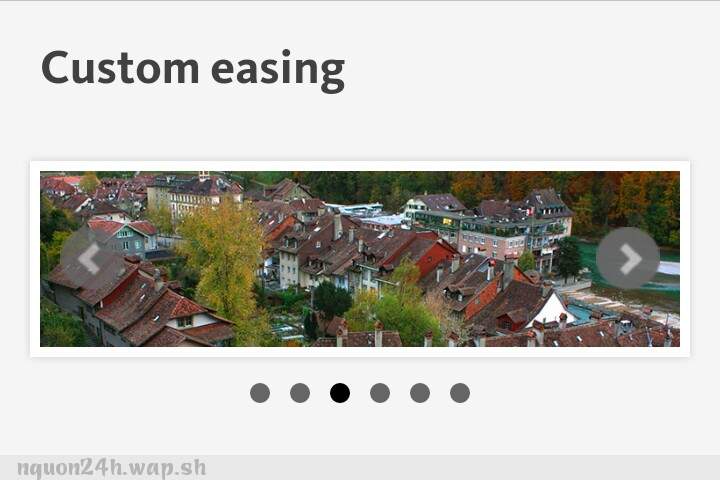
6: Custom easing đẹp cực

Biến bạn thêm: mode: 'horizontal', useCSS: false, infiniteLoop: false, hideControlOnEnd: true, easing: 'easeOutElastic', speed: 2000
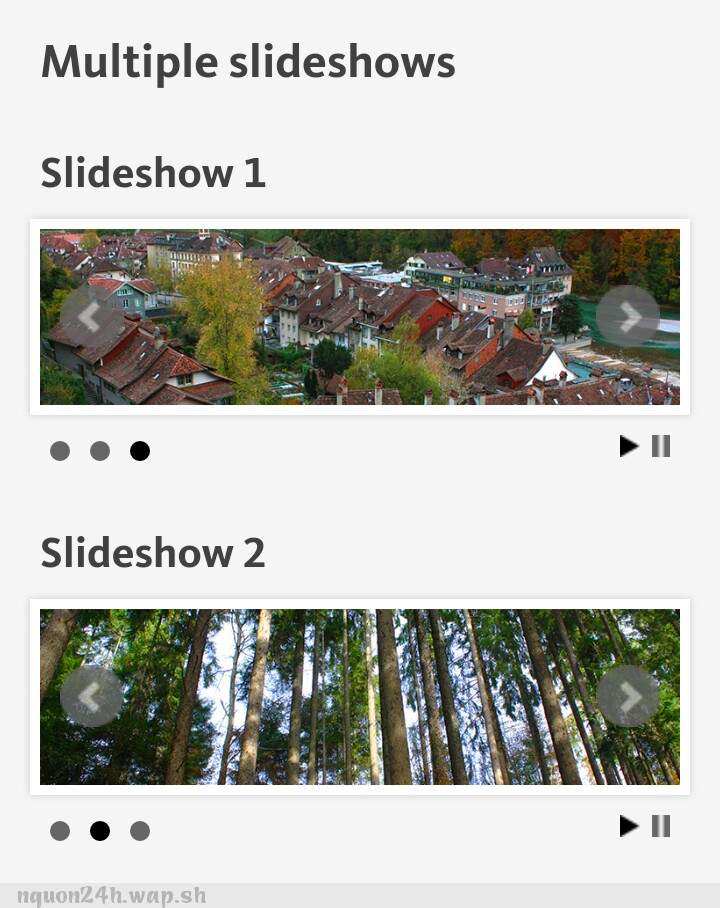
7: Multiple slideshows

Thể loại này dùng js riêng nhé.
$('#slider1').bxSlider({
mode: 'fade',
auto: true,
autoControls: true,
pause: 2000
});
$('#slider2').bxSlider({
auto: true,
autoControls: true,
pause: 3000,
slideMargin: 20
});
mode: 'fade',
auto: true,
autoControls: true,
pause: 2000
});
$('#slider2').bxSlider({
auto: true,
autoControls: true,
pause: 3000,
slideMargin: 20
});
Mã HTML
<h3>Slideshow 1</h3>
<ul id="slider1">
<li><img src="/images/730_200/hill_trees.jpg" /></li>
<li><img src="/images/730_200/me_trees.jpg" /></li>
<li><img src="/images/730_200/houses.jpg" /></li>
</ul>
<h3>Slideshow 2</h3>
<ul id="slider2">
<li><img src="/images/730_200/tree_root.jpg" /></li>
<li><img src="/images/730_200/trees.jpg" /></li>
<li><img src="/images/730_200/hill_road.jpg" /></li>
</ul>
<ul id="slider1">
<li><img src="/images/730_200/hill_trees.jpg" /></li>
<li><img src="/images/730_200/me_trees.jpg" /></li>
<li><img src="/images/730_200/houses.jpg" /></li>
</ul>
<h3>Slideshow 2</h3>
<ul id="slider2">
<li><img src="/images/730_200/tree_root.jpg" /></li>
<li><img src="/images/730_200/trees.jpg" /></li>
<li><img src="/images/730_200/hill_road.jpg" /></li>
</ul>
Trên đây là các thể loại slide phổ biến, các bạn có thể tùy biến theo ý của các bạn nhé.
Một số lưu yý:
- Có thể điều chỉnh bằng cách thêm vào Biến của bạn: slideWidth, slideHeight hoặc dùng class content của wap bạn.
- Các file js và css có thể dùng trực tiếp của wap mik hoặc import về tùy ý nhé, các bạn dùng host down ở dưới
Slide này có 1 cái hay là chỗ nào cũng hiển thị được. Tuy nhiên khi muốn hiển thị chổ nào thì phải ghi Js lẫn HTML code nhé.
<script type="text/javascript">
$(document).ready(function(){$('.bxslider').bxSlider({auto: true,});});
</script>
<ul class="bxslider">
<li><img src="" /></li>
<li><img src="" /></li>
<li><img src="" /></li>
<li><img src="" /></li>
</ul>
$(document).ready(function(){$('.bxslider').bxSlider({auto: true,});});
</script>
<ul class="bxslider">
<li><img src="" /></li>
<li><img src="" /></li>
<li><img src="" /></li>
<li><img src="" /></li>
</ul>
Bài viết này do mình tự dịch, tự làm, đề nghị các trẩu tre copy ghi nguồn Long Kunz
 DEMO - CHÚC CÁC BẠN THÀNH CÔNG
DEMO - CHÚC CÁC BẠN THÀNH CÔNGvinaapk_net.zip (35.83KB)